// Sect-Machina
Join Mona, the last butterfly, as she embarks on a journey to discover a Cyberpunk dystopia inhabited by insects in this 2D Metroidvania
// Key Responsibilities
Role: Lead Level Designer (Team of 14)
Established the aesthetic of each level using custom lighting tools within Unity and tile maps to implement sprites and props provided by the art team
Spearheaded the environmental design by creating style guides to pitch the design team’s vision for each level
Conducted weekly meetings with the design team to discover bugs, playtest new designs and ensure levels allow players to maintain a consistent flow state throughout their playtime
// My Design Process
// Prototype
This was the very first layout I created for Sect-Machina. The basic premise behind this design was to provide an arena for the programmers and designers to test out the game’s mechanics (wall jump, omnidirectional dashing, and melee combat) and engine capabilities but it became something that we wanted to keep in the game, so I continued to iterate on it from here.
// First Iteration
For my first iteration I wanted to integrate various paths that would branch out from the original “tutorial” section in order to provide more of a Metroidvania feel to the level. My goal with this iteration was to experiment with more verticality so that our wall jump mechanic could be properly utilized within the game’s opening section while also testing enemy placement so the player can continue to learn the controls.
The far left portion of the level and the bottom marketplace area was the first integration of the game’s narrative (via NPC interactions that we were testing). These sections were eventually repurposed into their own rooms that provided a larger space for character interactions and a way to slow down the game’s pacing.
// Playtest Layout
This iteration marked the game’s first major overhaul when it came to level design as I recreated the layout using tilemaps while also continuing to branch out the level and challenge the player through platforming and exploration.
While some of the original layout was included with this, almost all of it was either altered or mixed with a previously scrapped layout so it could be transformed into something new. Even though this layout provided our playtesters with an idea for how the game would play, it didn’t capture the Metroidvania feel we wanted.
// Integrating Rooms
After analyzing the feedback we received and going through notes I took during each play test session, the biggest issue our players had was with the game’s pacing. With this in mind I began my next iteration by taking sections from the previous layout that players seemed to enjoy most and transformed them into their own separate rooms with a larger play area.
This was done to extend the opening portion of the game by allowing players to become more familiar with the controls and get immersed into the environment. Since this was still early on in development, placeholder art assets were placed in the first half of the level to experiment with aesthetics and how they would be incorporated with the layout itself.
// Creating New Rooms
With our rooms system implemented and pacing issues addressed, I decided to try a new way of designing level layouts by drawing various platforms and shapes onto post-it notes, sticking them onto the wall and then moving them around until they resembled complete levels with a proper flow from room-to-room.
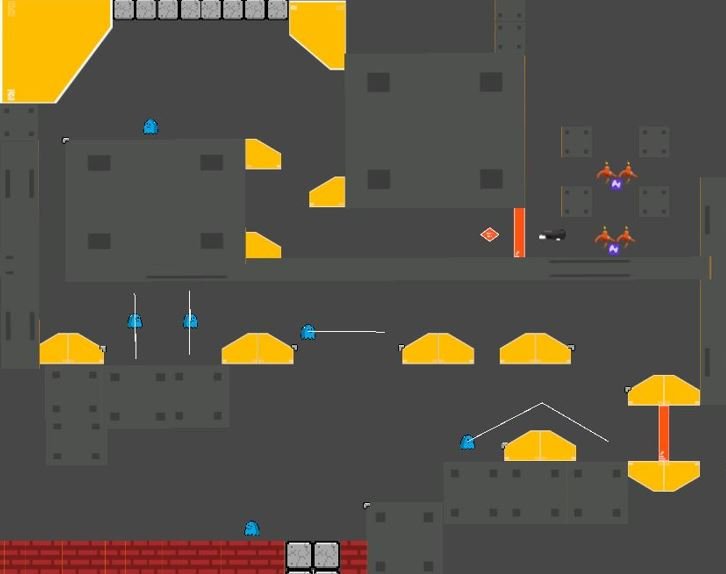
This image shows an early concept of the very start of the game where the player starts from the rooftop, jumps down to the street-level and platforms their way up to other buildings.
// From Post-It to Engine
Now that the new rooms had been designed it was time to implement them into the engine and see how they play. Although most of them played well, some needed to be tweaked so that they felt less challenging for those not as experienced with 2D platforming. We also made a point to create more branching paths to incentivize exploration.
// Integrating Art Assets
(Below is the progress of the Skyscraper level from the original blockout through how the final iteration appears in-game)
When it was finally time to start adding art into the game, I had to figure out a way to combine our in-house art with other assets that we had purchased. To accomplish this I had to create a method for combing these different assets in a way that wouldn’t make the player confused on what can be collided or interacted with.
I decided that, since Mona’s character sprite was pixel art, it naturally would make more sense for her to only be able to interact with other pixelized assets in the environment. This allowed me to then have our non-pixelated assets be relegated to the background or foreground as set dressing of each level’s environment (I also added a dark hue to them so they would more easily fade into the environment).
// What Went Wrong
The biggest issue we had when designing Sect-Machina was over scoping our environment sizes and overworld map layout. While we had plenty of ideas for how we wanted to establish and pace the player’s discovery of the world we had created, there ultimately wasn’t as enough time as we thought, especially putting into consideration the level of detail we wanted these areas to have.
That realization unfortunately led to portions of the game getting dissected, moved around and stitched together so we could have an experience that most players could complete without the need for a dedicated tutorial while also offering an optional challenge to those that had mastered the mechanics and sought a greater challenge.
For me, the most challenging part of developing Sect-Machina was getting the game to having the smoothest pacing as possible that also provided enough dedicated areas for our narrative team to flesh out the game’s story in. Even though we were able to get some dialogue and NPCs into the final build, various bugs with the dialogue system and time constraints led to us having to cut out a large part of the game’s story and characters which I believe hindered the ability for players to get more connected with the world and thus be less incentivized to deviate from the golden path.
// Post-Mortem
Sect-Machina is the project within my Level Design career that I am most proud of. As a designer I pushed myself to design levels for a genre I wasn’t too familiar with when I joined the project and the responsibility of spearheading the game’s level design challenged me in new ways.
Overcoming the many challenges we encountered throughout development taught me the importance of being able to move on from ideas (no matter how good you believe them to be), understanding how to maintain effective communication with all teams and knowing how to “find the fun” in a level.
If given the opportunity to go back to the world of Sect-Machina, I would heavily focus on providing more branching paths that rewarded exploration while also fleshing out the game’s unique environments by expanding them even more. I specifically would like to have leaned more into the foundations of the Metroidvania genre with this larger emphasis on exploration by incorporating more niche areas that you’d normally overlook when living in a city (such as alleyways, tunnels, parking garages, abandoned buildings, etc.) as those small details are what I believe make a virtual space feel more lived-in and immersive.